Navigating the Digital Landscape: Understanding the Power of Site Maps in UX Design
Related Articles: Navigating the Digital Landscape: Understanding the Power of Site Maps in UX Design
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the Digital Landscape: Understanding the Power of Site Maps in UX Design. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the Digital Landscape: Understanding the Power of Site Maps in UX Design

In the ever-evolving world of digital experiences, user experience (UX) design plays a crucial role in shaping how users interact with websites and applications. A fundamental element within this design process is the site map, a powerful tool often overlooked but essential for creating intuitive and user-friendly digital environments.
Defining the Site Map: A Blueprint for User Journey
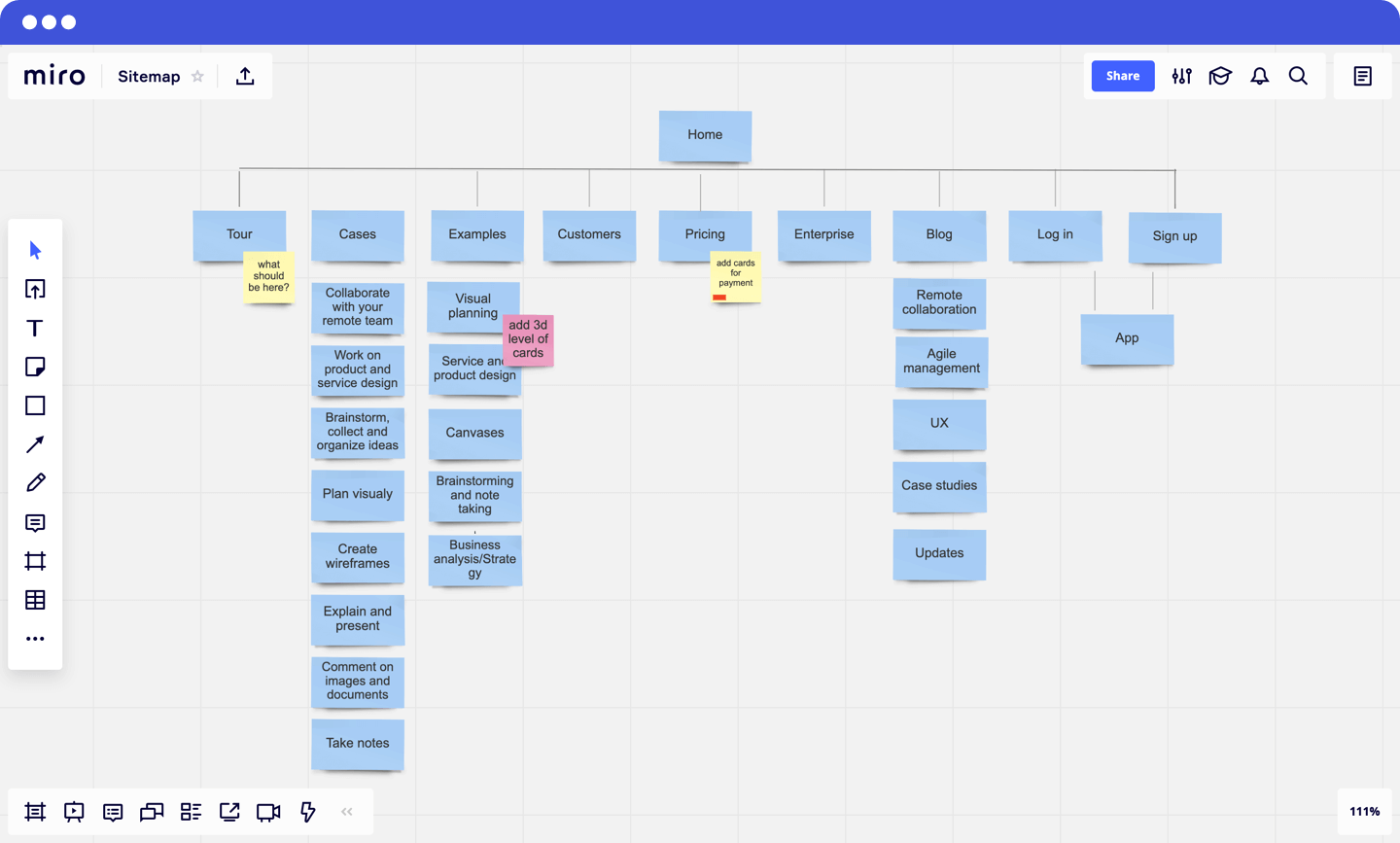
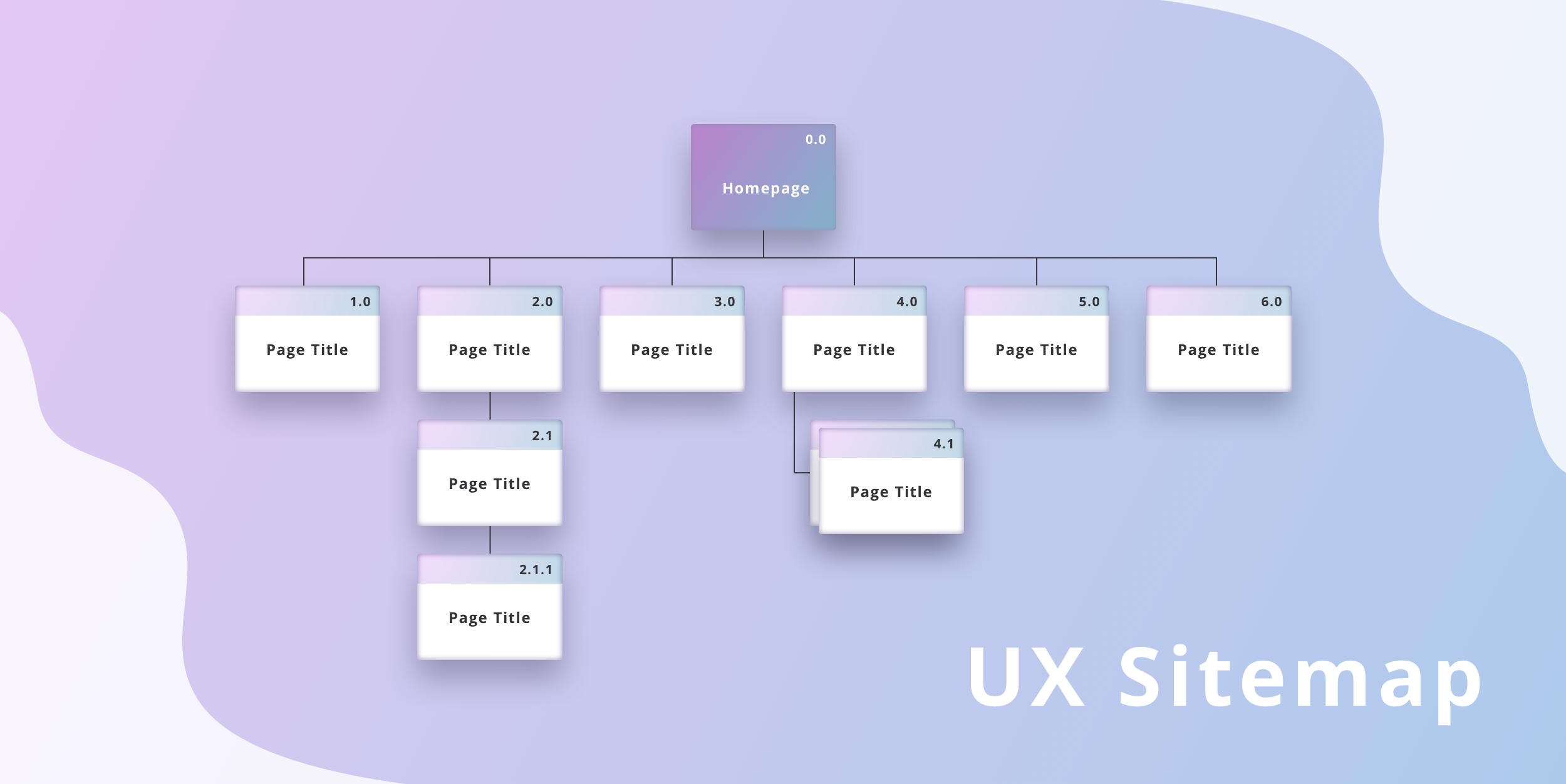
A site map, in essence, is a visual representation of a website’s structure. It serves as a roadmap, outlining the hierarchy and relationships between different pages, content, and functionalities. Imagine it as a blueprint for the user’s journey through the website, guiding them seamlessly from one point to another.
Beyond a Simple Diagram: The Importance of Site Maps in UX
While a site map might seem like a simple diagram, its impact on UX design is profound. It serves as a foundation for several key aspects:
- Information Architecture (IA): Site maps facilitate the organization and categorization of website content, ensuring a logical and intuitive flow for users. This structured approach enhances content discoverability, making it easier for users to find what they need.
- Navigation Design: Site maps guide the development of navigation menus, breadcrumbs, and other navigational elements. By visualizing the relationships between pages, designers can create a clear and consistent navigation system, minimizing user confusion and frustration.
- User Flows: Site maps enable the mapping of user journeys, highlighting the different paths users might take through the website. This understanding allows designers to optimize user flows, reducing friction points and ensuring a smooth and enjoyable experience.
- Content Strategy: Site maps provide a framework for planning and organizing content. By outlining the different sections and pages, designers can ensure consistency and cohesiveness across the website, enhancing user engagement and comprehension.
- SEO Optimization: Site maps are crucial for search engine optimization (SEO). They provide search engines with a structured understanding of the website’s content and hierarchy, enhancing the website’s ranking and visibility.
Types of Site Maps: Tailoring the Blueprint to Specific Needs
Site maps come in various forms, each catering to specific needs and purposes:
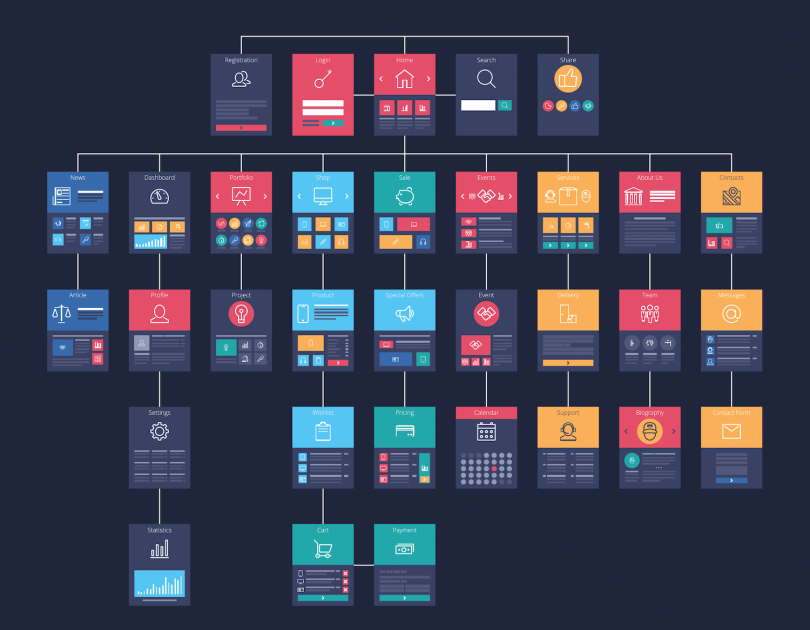
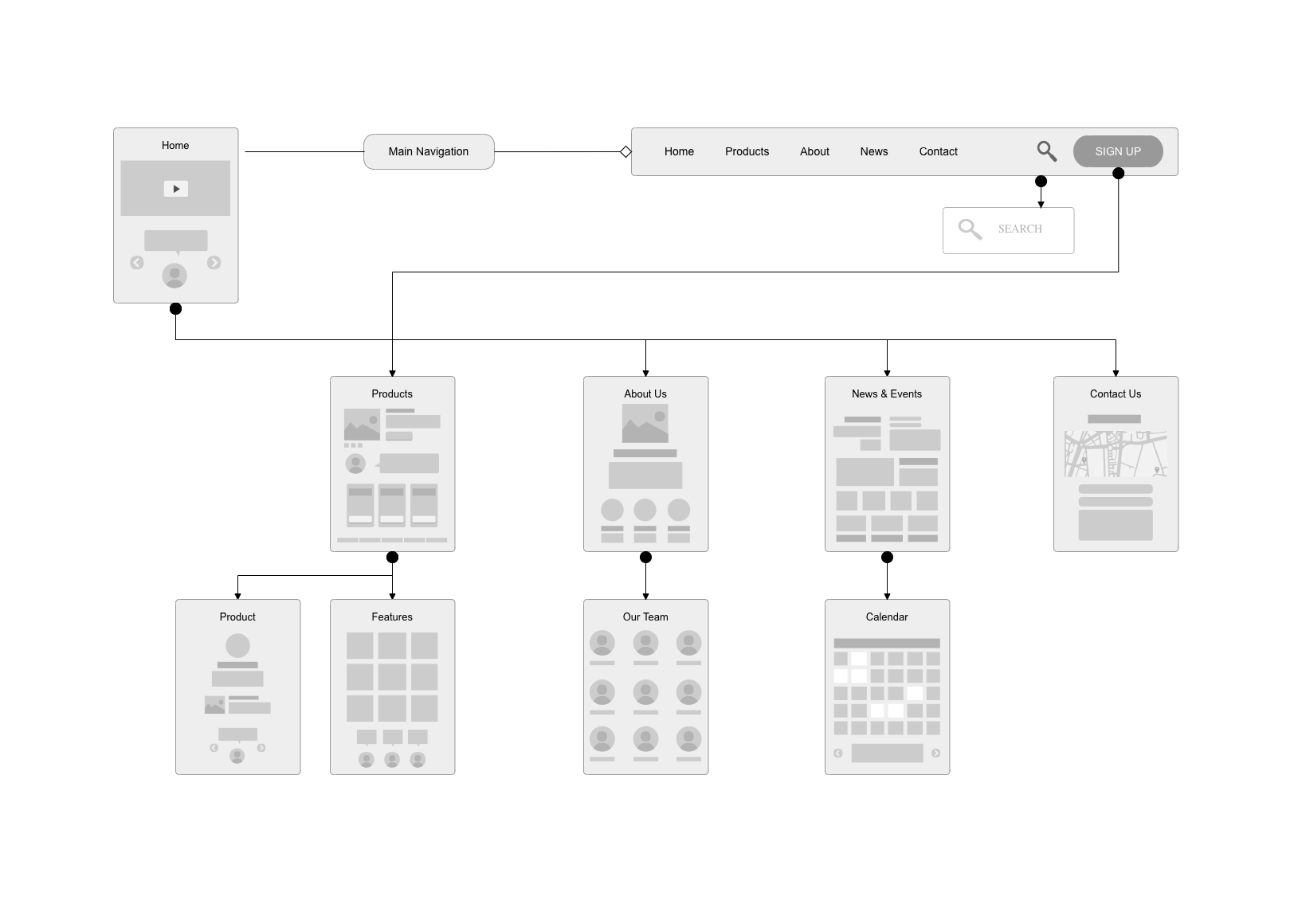
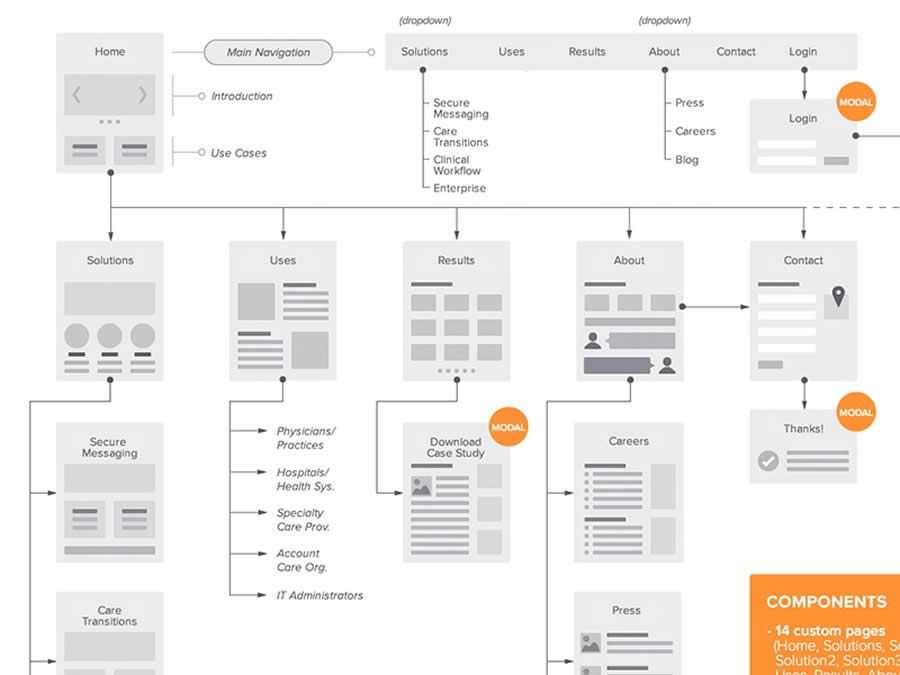
- Hierarchical Site Maps: These maps represent the website’s structure in a tree-like format, showcasing the main sections and their subcategories. They are ideal for providing a clear overview of the website’s organization.
- Linear Site Maps: These maps depict the website’s content in a linear sequence, highlighting the flow of information. They are particularly useful for showcasing specific user journeys or outlining sequential processes.
- Wireframe Site Maps: These maps combine the structure of a hierarchical site map with the visual elements of a wireframe, providing a more detailed representation of the website’s layout and content.
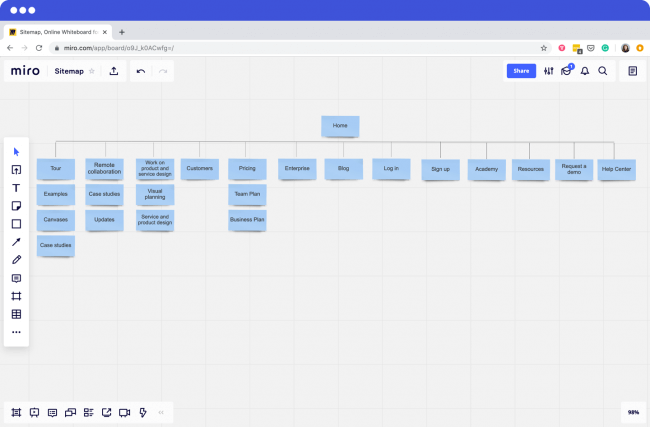
- Interactive Site Maps: These maps are dynamic and interactive, allowing users to explore the website’s structure and content in a user-friendly manner. They are often used as a navigation tool within the website itself.
FAQs on Site Maps in UX Design
Q: Who benefits from site map creation?
A: Site maps are beneficial for various stakeholders involved in website development, including:
- UX Designers: They provide a clear roadmap for designing user-friendly interfaces and navigation systems.
- Content Creators: They offer a framework for organizing and structuring content, ensuring consistency and clarity.
- Developers: They serve as a guide for building the website’s technical infrastructure, ensuring the accurate implementation of the desired structure.
- SEO Specialists: They provide a structured overview of the website’s content, aiding in SEO optimization efforts.
- Business Owners: They offer a visual representation of the website’s structure, facilitating decision-making regarding content and functionality.
Q: What are some common mistakes to avoid when creating site maps?
A: While site maps are powerful tools, certain pitfalls can hinder their effectiveness:
- Overly complex structure: A complex site map with too many layers can confuse users and make navigation difficult.
- Lack of clarity and consistency: Inconsistent naming conventions and unclear categorization can lead to user confusion and frustration.
- Ignoring user needs: Failing to consider user expectations and goals can result in a site map that is not optimized for their experience.
- Neglecting mobile optimization: Neglecting mobile-specific considerations can lead to a site map that is not responsive and user-friendly on smaller screens.
Q: How can I effectively create and utilize site maps in UX design?
A: Creating and utilizing site maps effectively requires a systematic approach:
- Conduct user research: Understand user needs, goals, and expectations to inform the site map’s structure and content.
- Analyze existing content: Categorize and organize existing content to create a logical and coherent structure.
- Prioritize key content: Identify the most important content and ensure it is easily accessible within the site map.
- Test and iterate: Conduct user testing to validate the site map’s effectiveness and make necessary adjustments.
Tips for Creating Effective Site Maps in UX Design
- Keep it simple and concise: Avoid overwhelming users with complex structures and excessive information.
- Use clear and consistent language: Employ consistent naming conventions and categorization to avoid confusion.
- Prioritize user needs: Focus on user goals and expectations when organizing content and designing navigation.
- Consider mobile users: Optimize the site map for mobile devices to ensure a seamless experience across all platforms.
- Use visual aids: Employ clear visual cues, such as icons and colors, to enhance understanding and navigation.
Conclusion: The Site Map as a Foundation for User-Centric Design
In the realm of UX design, site maps stand as a cornerstone for creating intuitive and user-friendly digital experiences. By providing a roadmap for user journeys and a framework for organizing content, site maps facilitate a seamless and engaging interaction with websites and applications. Through careful consideration of user needs, a well-structured site map empowers designers to craft digital environments that are not only informative and engaging but also truly user-centric.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Digital Landscape: Understanding the Power of Site Maps in UX Design. We hope you find this article informative and beneficial. See you in our next article!