Integrating Google Maps into Your Website: A Comprehensive Guide
Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Integrating Google Maps into Your Website: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps into Your Website: A Comprehensive Guide

In today’s digital landscape, a website’s ability to engage users and provide valuable information is paramount. One powerful tool that can significantly enhance user experience and provide crucial information is Google Maps. By integrating Google Maps into your website, you can offer a wealth of benefits, including improved user navigation, enhanced customer engagement, and a more comprehensive understanding of your business’s location and reach.
Understanding Google Maps Integration
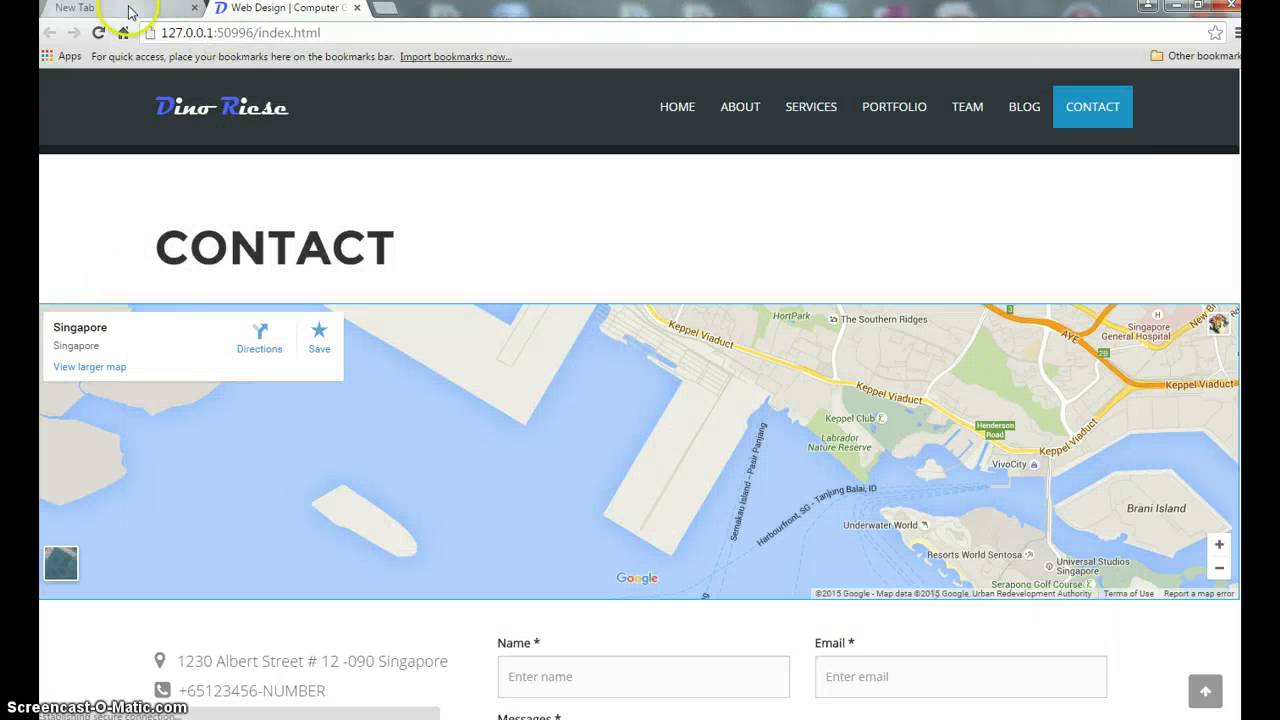
Google Maps is a widely recognized and trusted platform for navigation, location information, and visual exploration. Integrating Google Maps into your website allows you to seamlessly embed interactive maps that showcase your business location, provide directions, display multiple locations, and even offer customized experiences.
Benefits of Embedding Google Maps on Your Website
The integration of Google Maps offers numerous advantages for businesses and website owners:
- Enhanced User Experience: Google Maps provides an intuitive and familiar interface, making it easy for users to navigate your website and locate your business.
- Improved Customer Engagement: Interactive maps encourage user interaction, fostering a more engaging experience and potentially leading to increased conversions.
- Enhanced Business Visibility: By showcasing your business location on a recognized platform like Google Maps, you increase your visibility online, attracting potential customers and enhancing your brand presence.
- Increased Accessibility: Google Maps offers features like street view and 360° imagery, allowing users to explore your business virtually and gain a better understanding of your environment.
- Simplified Navigation: Integrating Google Maps provides users with easy-to-follow directions to your location, making it convenient for them to find you.
- Improved SEO: Google Maps integration can positively impact your search engine optimization (SEO) by improving your local search ranking and increasing your website’s visibility.
- Dynamic Content Integration: Google Maps allows you to incorporate dynamic content, such as markers, pop-ups, and information panels, to provide additional details about your business or specific locations.
Methods for Integrating Google Maps
There are several methods for integrating Google Maps into your website, each with its own advantages and considerations:
- Google Maps Embed API: This is the most common and flexible method, offering a wide range of customization options. The API provides access to a set of functions that allow you to control the map’s appearance, behavior, and functionality.
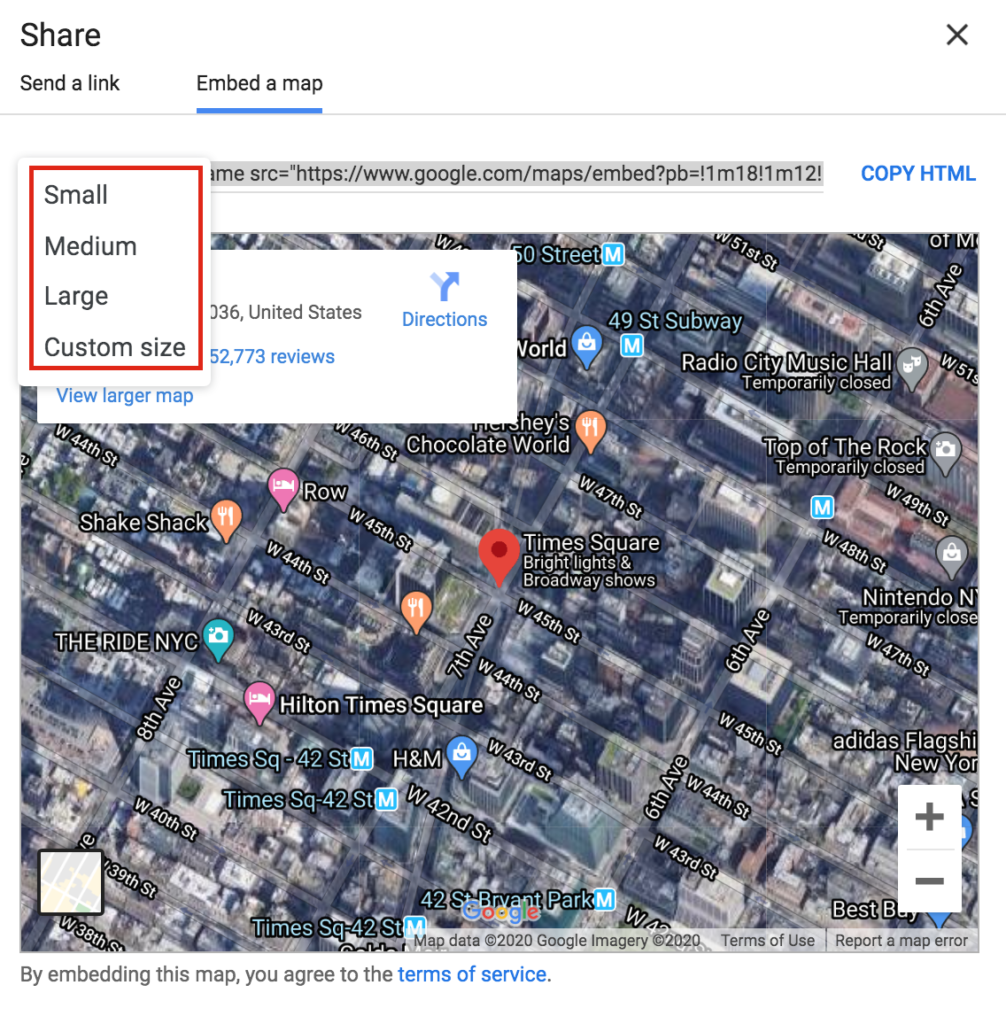
- Google Maps Embed Widget: This method offers a simplified approach to integration, allowing you to embed a pre-configured map with minimal code. It is ideal for basic implementations where customization is not a priority.
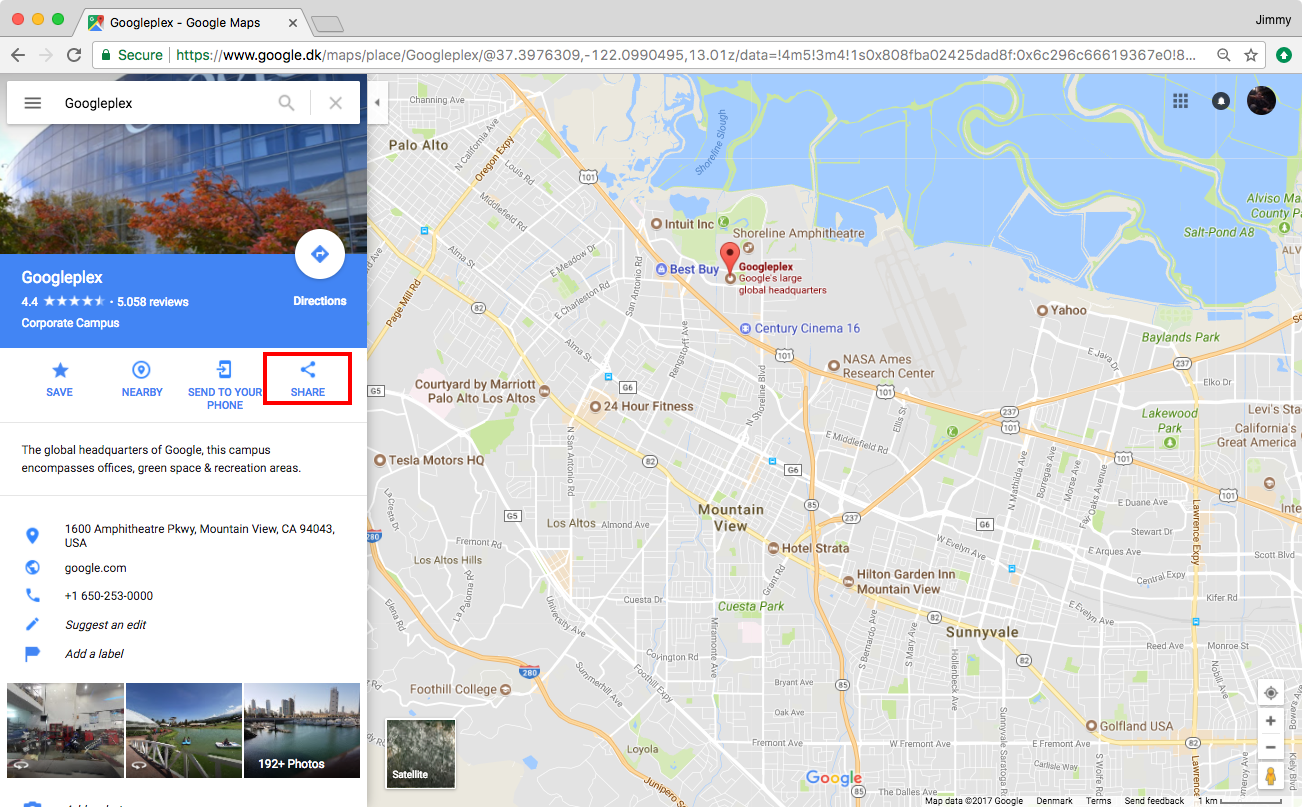
- Google My Business: This platform allows you to manage your business information on Google, including your location. By verifying your business, you can automatically embed a Google Maps widget on your website.
- Third-Party Plugins: Various plugins and extensions are available for popular website platforms like WordPress, Shopify, and Wix, simplifying the integration process and offering additional features.
Step-by-Step Guide to Integrating Google Maps using the Embed API
- Obtain an API Key: To access the Google Maps Embed API, you need to obtain an API key from the Google Cloud Console. This key acts as an identifier for your website and enables communication with the Google Maps service.
- Include the API Script: After obtaining your API key, you need to include the Google Maps API script in your website’s HTML code. This script is responsible for loading the necessary libraries and functions.
- Initialize the Map: You need to initialize the map object by specifying its container element, center coordinates, and zoom level. This defines the initial view of the map on your website.
- Add Markers: Markers represent specific locations on the map. You can add markers to highlight your business location, points of interest, or any other relevant locations.
- Customize the Map: The Google Maps Embed API provides a vast array of customization options, allowing you to tailor the map’s appearance, behavior, and functionality to your specific needs.
FAQs about Integrating Google Maps
Q: What is the cost of using the Google Maps Embed API?
A: While the Google Maps Embed API offers a free usage tier, exceeding the usage limits may incur charges. It’s crucial to review Google’s pricing structure and ensure your usage remains within the free tier or implement a paid plan if necessary.
Q: Can I customize the look and feel of the Google Maps embed?
A: Yes, the Google Maps Embed API offers extensive customization options. You can control the map’s style, zoom level, markers, information windows, and more.
Q: How do I add directions to a specific location on my website?
A: The Google Maps Embed API provides functions for adding directions to specific locations. You can either display directions from a user-defined starting point or from a predetermined location.
Q: Can I integrate Google Maps into my mobile website?
A: Yes, the Google Maps Embed API is responsive and can be integrated into both desktop and mobile websites. Ensure that your website’s layout and design are optimized for mobile devices to provide a seamless user experience.
Tips for Successful Google Maps Integration
- Choose the Right Integration Method: Select the method that best suits your website’s platform, technical expertise, and desired level of customization.
- Optimize for Mobile Devices: Ensure your map implementation is responsive and displays correctly on all screen sizes.
- Provide Clear Instructions: If you’re using the Google Maps Embed API, provide clear instructions to users on how to interact with the map and access the information.
- Test Thoroughly: Test your map integration across different browsers and devices to ensure it functions correctly and displays as intended.
- Monitor Performance: Track the performance of your map integration to identify any issues or areas for improvement.
Conclusion
Integrating Google Maps into your website offers a powerful way to enhance user experience, improve customer engagement, and increase your business visibility. By leveraging the benefits of Google Maps, you can create a more dynamic and interactive website, providing valuable information and making it easier for users to connect with your business. By carefully considering the different integration methods, understanding the customization options, and implementing the best practices outlined in this guide, you can effectively integrate Google Maps and unlock its full potential for your website.







Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into Your Website: A Comprehensive Guide. We thank you for taking the time to read this article. See you in our next article!