Beyond the Red Pin: Unlocking the Power of Customized Google Map Markers
Related Articles: Beyond the Red Pin: Unlocking the Power of Customized Google Map Markers
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Beyond the Red Pin: Unlocking the Power of Customized Google Map Markers. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Beyond the Red Pin: Unlocking the Power of Customized Google Map Markers

The humble red pin, a ubiquitous symbol on Google Maps, serves its purpose well – marking locations. Yet, in a world saturated with information and visual stimuli, a simple red pin can easily blend into the background, failing to truly capture attention or convey specific meaning. This is where customized Google Map markers step in, offering a powerful tool to elevate the user experience and enhance the communication of information.
Elevating Visual Communication
Custom markers transcend the limitations of the standard red pin by providing a canvas for creative expression. They offer a unique opportunity to:
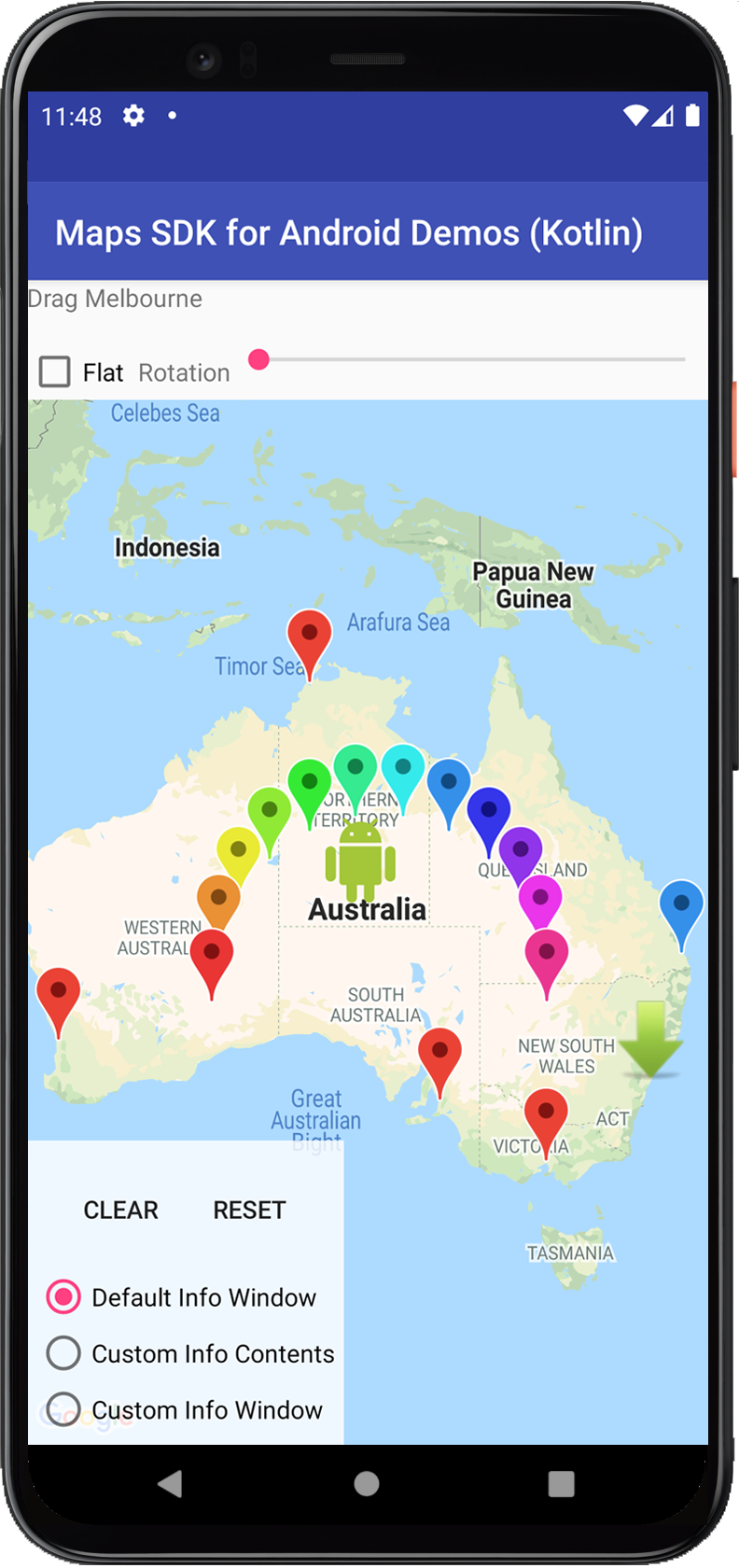
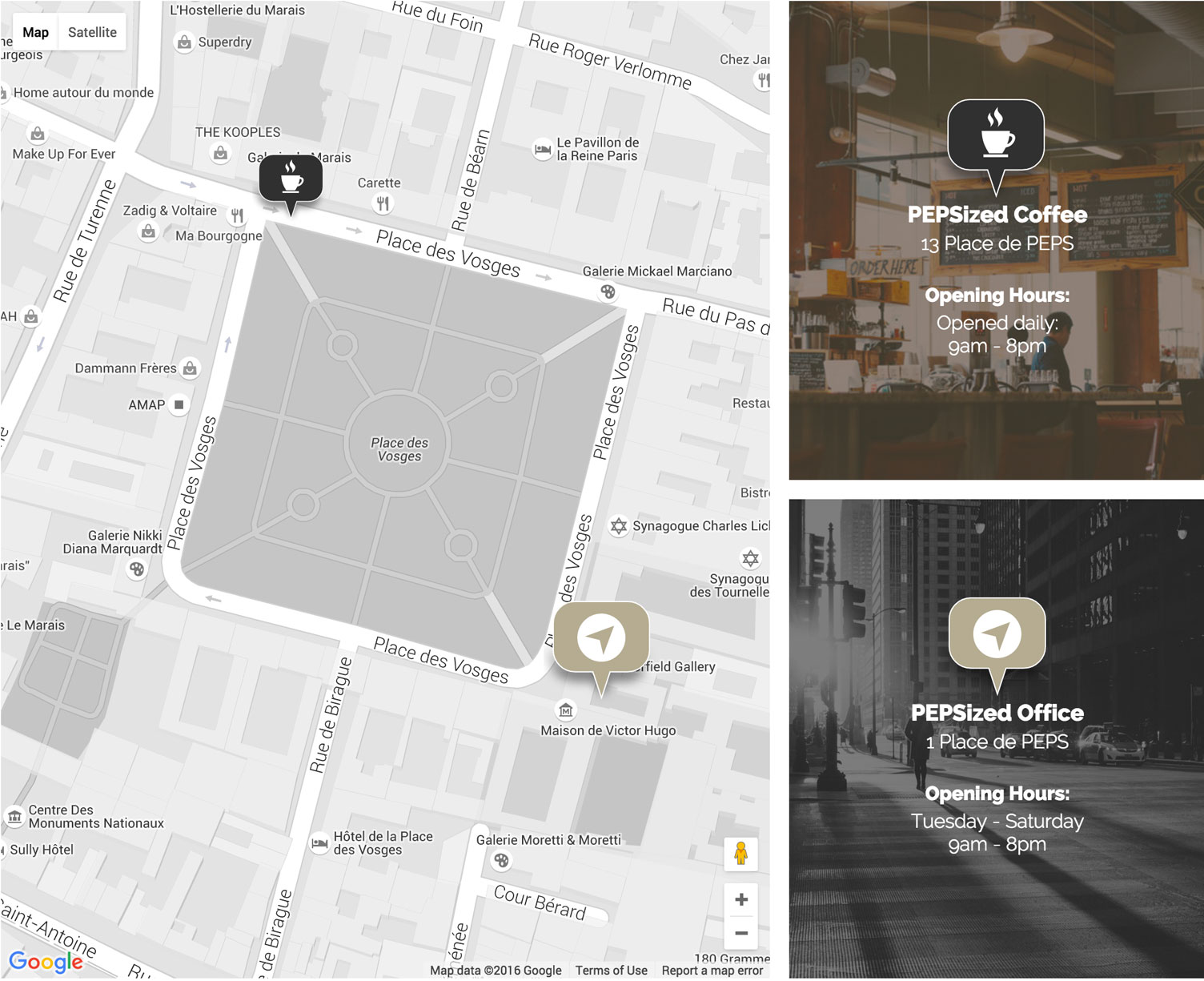
- Enhance Brand Identity: Integrating a company logo, brand colors, or a distinctive design into a marker instantly establishes brand recognition and visual consistency across maps. This reinforces brand awareness and creates a memorable impression on users.
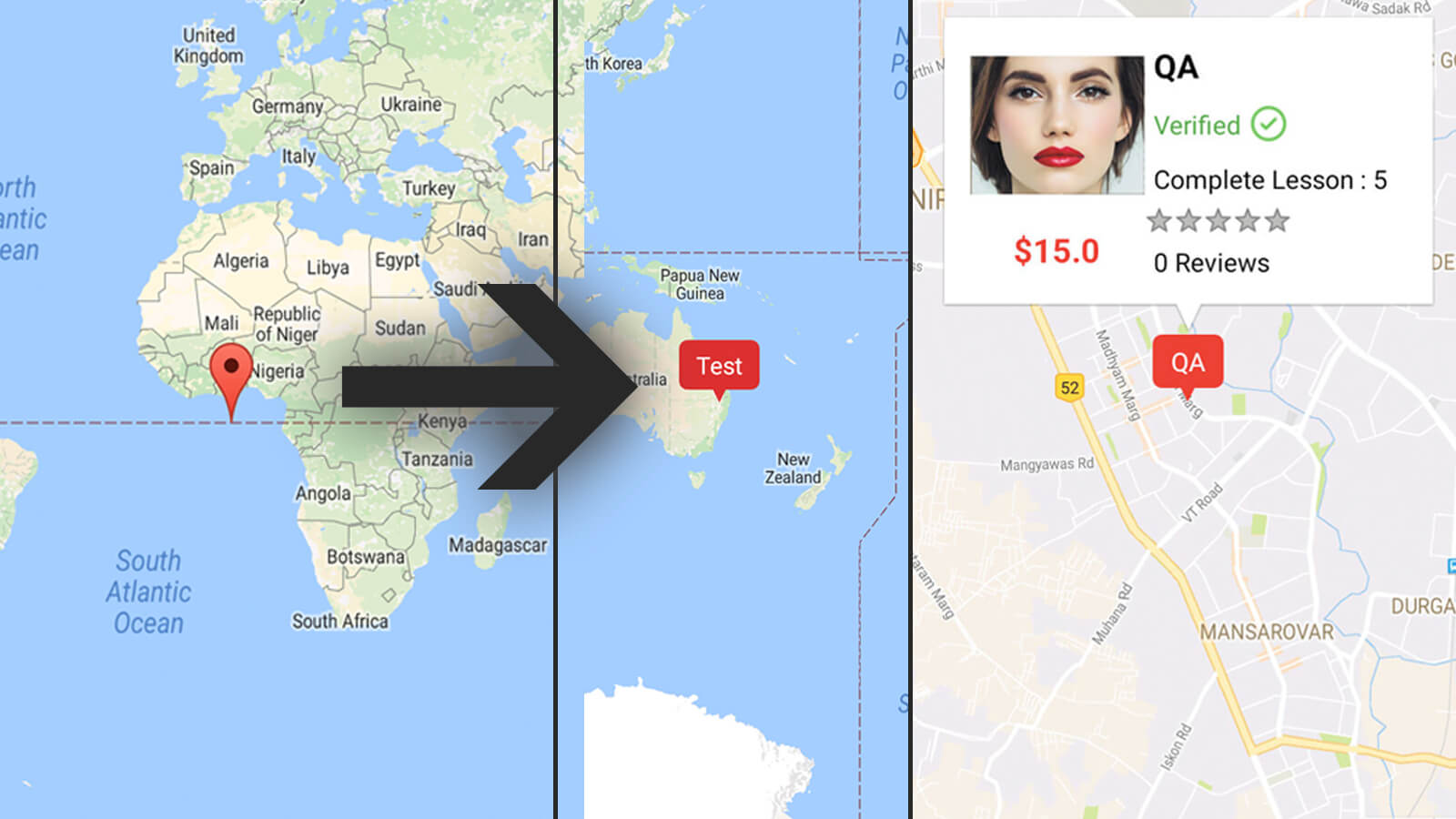
- Convey Specific Information: A customized marker can go beyond simple location identification. It can incorporate icons, symbols, or text to represent specific attributes like type of business, service offered, or even the availability of amenities. This visual clarity streamlines user understanding and decision-making.
- Differentiate and Engage: Custom markers stand out from the crowd, grabbing user attention and sparking curiosity. They can be designed to be visually appealing, interactive, or even animated, enhancing the overall engagement with the map.
Beyond Aesthetics: The Practical Benefits
The impact of customized markers extends beyond visual appeal. They offer practical benefits that can significantly enhance the user experience:
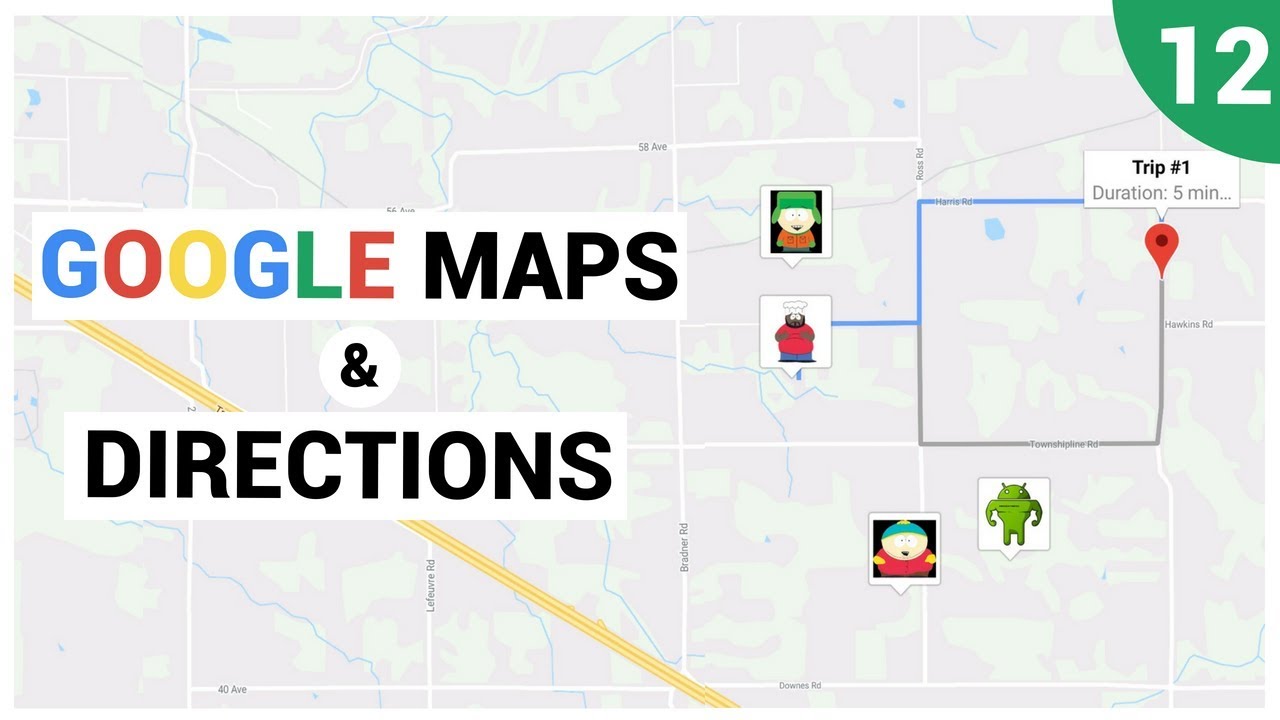
- Improved Navigation: By incorporating specific information within the marker itself, users can quickly identify relevant locations without having to search through multiple listings. This streamlines navigation and saves time.
- Enhanced Accessibility: Custom markers can be designed to cater to users with accessibility needs. For example, using high-contrast colors or incorporating alternative text descriptions can improve accessibility for visually impaired users.
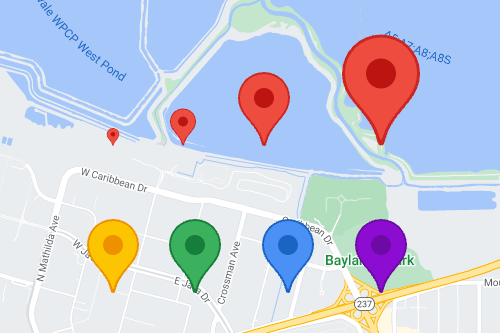
- Data Visualization: Custom markers can be used to visualize data on a map. By associating different colors, shapes, or sizes with specific data points, users can gain a clear understanding of trends, patterns, and relationships within the data.
The Technical Landscape
The development of customized markers is facilitated by various platforms and tools:
- Google Maps API: This powerful API allows developers to integrate custom markers into Google Maps applications. It provides the necessary tools to create, style, and manage markers, enabling the creation of dynamic and interactive map experiences.
- Third-Party Libraries: Various third-party libraries, like Leaflet and Mapbox, offer alternative frameworks for creating and customizing map markers. These libraries often provide additional features and functionalities beyond the standard Google Maps API.
- Design Tools: Tools like Adobe Illustrator and Figma can be used to design visually appealing custom markers. These tools offer flexibility and creative freedom in creating unique and eye-catching marker designs.
FAQs on Custom Google Map Markers
Q: What are the different types of custom map markers?
A: Custom map markers can be broadly categorized into two types:
- Static markers: These are standard image-based markers with a fixed design that doesn’t change dynamically.
- Dynamic markers: These markers are interactive and can change their appearance based on user interaction, data updates, or time-based events.
Q: How do I create a custom Google Map marker?
A: Creating a custom Google Map marker requires a basic understanding of HTML, CSS, and JavaScript. You can use the Google Maps API to create and style markers using code, or utilize a third-party library for a more user-friendly approach.
Q: What are the best practices for designing custom map markers?
A:
- Keep it simple: Avoid overly complex designs that can be difficult to interpret.
- Prioritize clarity: Ensure the marker design clearly conveys its purpose and information.
- Maintain consistency: Use consistent colors, fonts, and styles across all markers to maintain a unified look and feel.
- Consider accessibility: Design markers that are accessible to all users, including those with visual impairments.
Q: What are the limitations of custom Google Map markers?
A:
- Browser compatibility: Markers designed for one browser may not render correctly in others.
- Performance impact: Complex markers can impact the performance of the map, especially on devices with limited resources.
- User experience: Overly stylized or cluttered markers can distract users and hinder navigation.
Tips for Effective Implementation
- Define your purpose: Clearly outline the goals and objectives for using custom markers.
- Prioritize user experience: Ensure that the markers are easy to understand and navigate.
- Test thoroughly: Test the markers across different devices and browsers to ensure optimal performance and compatibility.
- Monitor and iterate: Regularly evaluate the effectiveness of the markers and make adjustments as needed.
Conclusion
Custom Google Map markers are not merely aesthetic enhancements; they are powerful tools for communication, navigation, and data visualization. By embracing the possibilities of customization, developers and businesses can create engaging and informative map experiences that elevate user interaction and enhance the overall value of Google Maps. As technology continues to evolve, the potential of custom markers will undoubtedly expand, offering even greater opportunities to harness the power of visual communication and unlock a world of possibilities.








Closure
Thus, we hope this article has provided valuable insights into Beyond the Red Pin: Unlocking the Power of Customized Google Map Markers. We hope you find this article informative and beneficial. See you in our next article!